在本文中,我們將學習如何將以太坊智能合約連接到React應用程序,並使用戶能夠與之交互。
先決條件
-
要在瀏覽器中安裝MetaMask擴展
-
一個代碼編輯器
-
關於以下主題的一些知識:以太坊,MetaMask, React, TypeScript
在以太坊主網上工作要花真金白銀!
在本教程中,我假設的是你的MetaMask設置為使用Rinkeby。 Rinkeby是一個複制主網的測試網絡,允許我們免費部署和使用智能合約。
項目
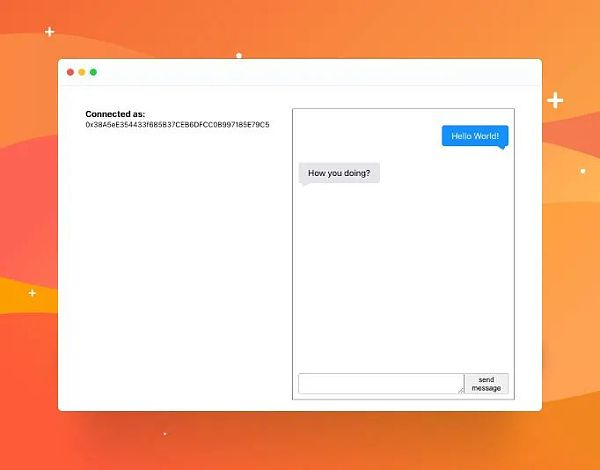
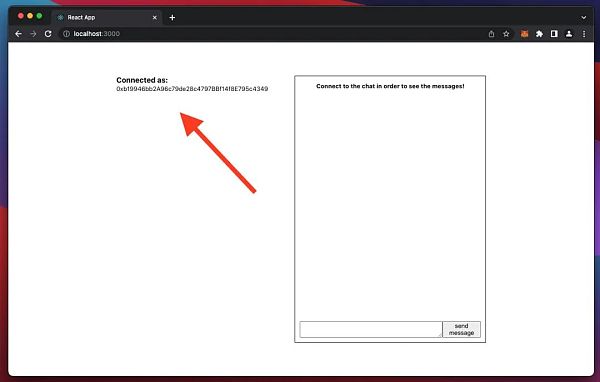
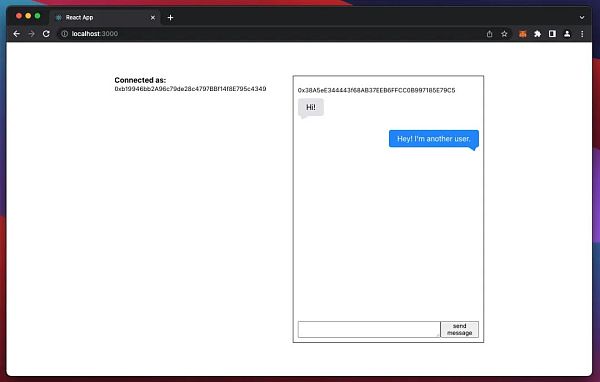
我們將為這個基於區塊鏈的聊天建立一個界面,如下所示:
-
左邊的側邊欄包含一個按鈕,用於連接到聊天或指示連接用戶的地址。
-
右側的聊天框,顯示消息和輸入欄。
在本篇文章中,我們不會關注如何讓UI更漂亮,我們的目標是關注如何用最直接的方式與智能合約交互。
我已盡力使本教程易於理解,但如果有些東西還是不甚清晰,也不用灰心,你會在本文的最後找到一個包含已完成項目的GitHub 存儲庫的鏈接。
智能合約
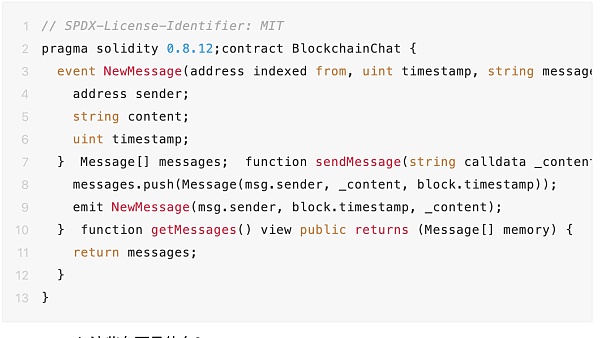
首先,我們要連接到前端的智能合約,如下所示:

event 、emit 這些東西是什麼?
event 用於通知外部用戶區塊鏈上發生的事情。
在我們的例子中,“外部用戶”是我們的前端應用程序,它將監聽發送到智能合約的新消息,因此我們可以立即在我們的UI中顯示它們。
前端
我準備了一個樣板,這樣你就可以馬上開始編碼了。
以下是啟動項目的Github鏈接:
https://github.com/thmsgbrt/web3-chat-powered-by-ethereum-starter
一旦你克隆了項目,使用npm install安裝依賴項,並用npm start啟動了它,那麼花幾分鐘檢查幾個文件以了解應用是如何構造的,也是有必要的。這是非常基本的React,就不在此贅述了。
以下是我們的行動計劃:
A-允許用戶通過MetaMask連接到聊天
B-在我們的前端實例化智能合約
C-從我們的智能合約中獲取消息並顯示它們
D-允許用戶在聊天中發布消息
E-收聽新信息
A – 允許用戶通過MetaMask連接到聊天
要做到這一點,我們首先需要確保MetaMask擴展安裝在了瀏覽器上。
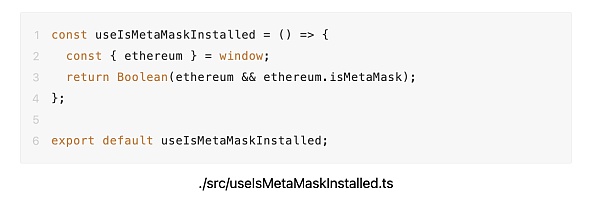
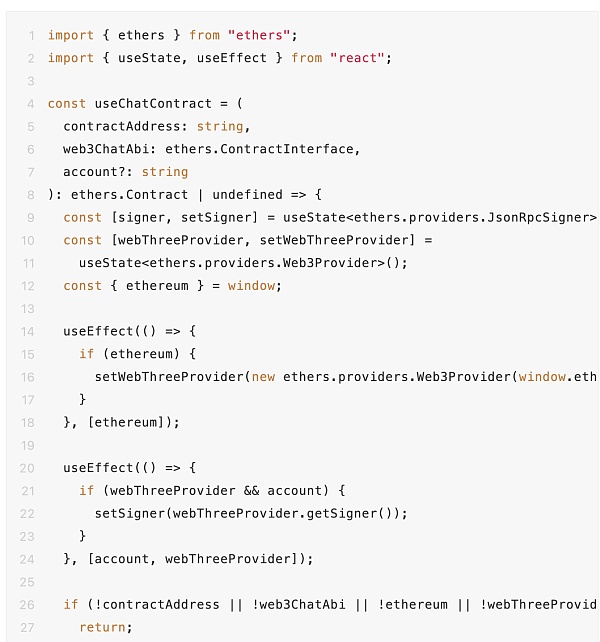
讓我們創建一個Hook來實現這一點:

解釋:
MetaMask在window.ethereum注入了一個全局API。該API允許網站請求用戶的以太坊賬戶,從用戶連接的區塊鏈讀取數據,並建議用戶簽署消息和交易。
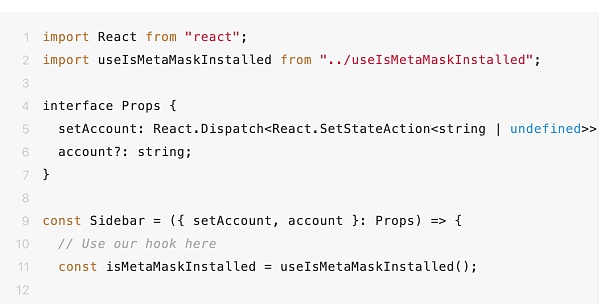
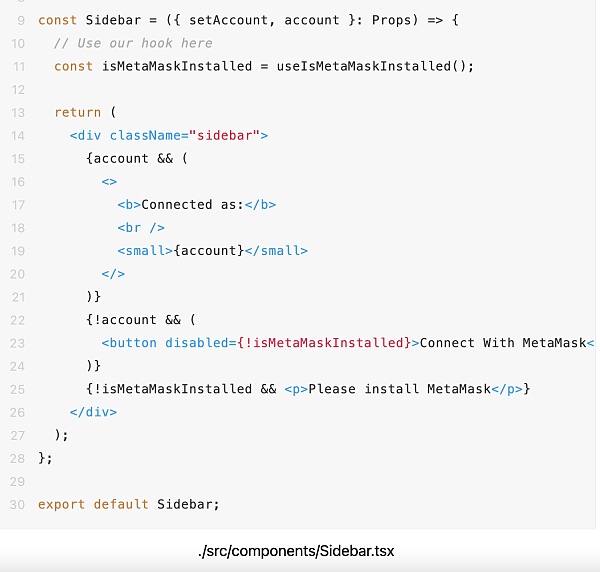
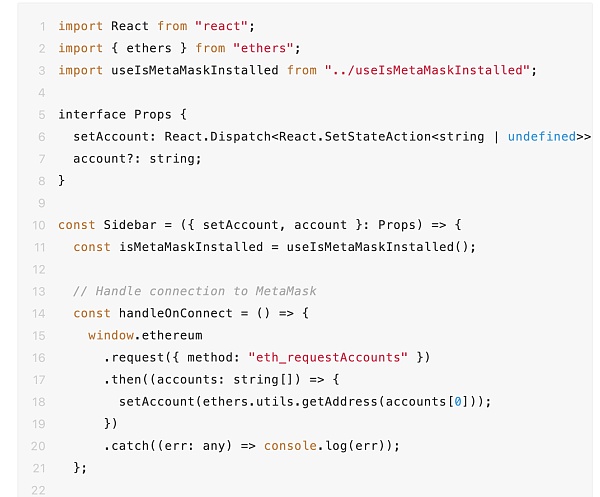
現在我們已經準備好了Hook,轉向Sidebar.tsx,這樣我們就可以利用它:


以現在,我們有一種方法來檢測是否安裝了MetaMask,如果沒有安裝MetaMask,我們可以警告用戶,他們需要在瀏覽器上安裝MetaMask。
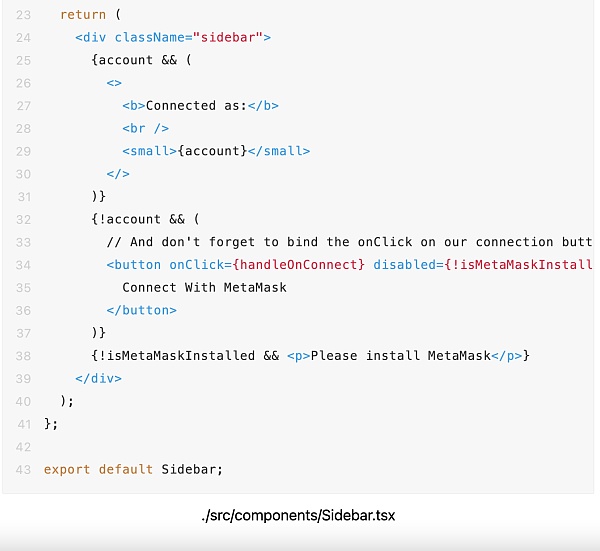
接下來,讓我們為“Connect With MetaMask”按鈕添加一個onClick處理程序:


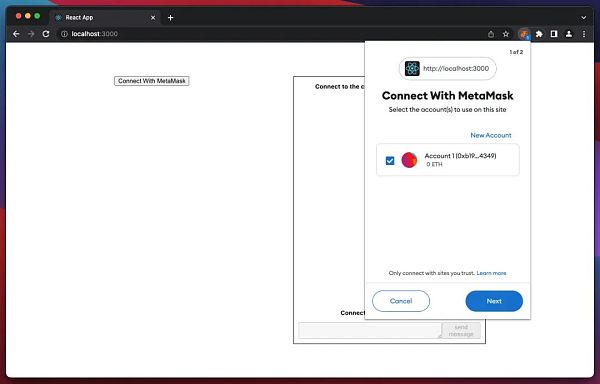
現在,當用戶單擊Connect With MetaMask 時,MetaMask 擴展程序將提示一個模式並詢問要使用哪個帳戶:

MetaMask 要求我們連接到我們的聊天

現在已連接!
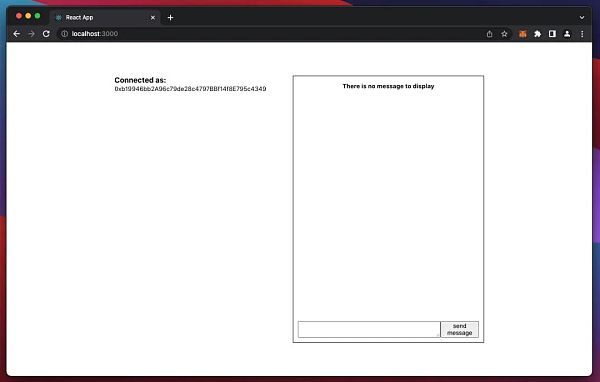
側邊欄現在顯示你的以太坊地址!
B – 在我們的前端實例化智能合約
為了能夠獲取信息並使用戶能夠發送消息,我們需要有一種方法與我們的智能合約進行通信。
我們要使用ethers庫。
ethers是一個庫,可以幫助我們的前端與智能合約進行對話。 ethers通過提供商(在我們的例子中是MetaMask)連接到以太坊節點,它可以幫我們做很多事情。
讓我們創建另一個Hook,它將允許我們在ethers的幫助下與我們的智能合約交互:


讓我們來分解一下:
-
我們先檢查一下window.ethereum 是否存在並從中獲取了Web3 Provider。
-
如果已經定義了accountis,這意味著用戶點擊了“Connect With MetaMask”按鈕,webThreeProvider.getSigner()會返回給我們他們的地址。
-
最後,返回一個帶有新的ether . contract()的合約實例。
實例化我們的智能合約
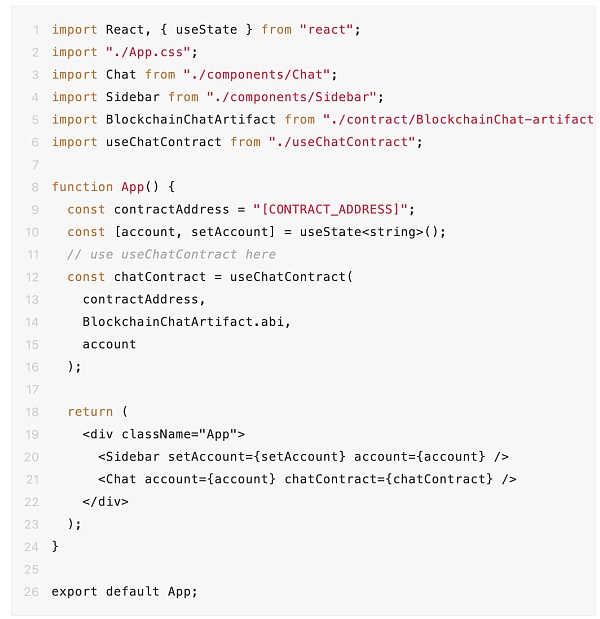
前往App.tsx,在那裡我們可以使用我們創建的hook:

你是否注意到了,我們這裡有一個錯誤,需要去做兩件事情來解決問題:
-
contractAddress不是合約地址。
-
./contract/BlockchainChat-artifact.json是空的。
合約地址
這個地址告訴我們在哪裡找到區塊鏈上的區塊鏈聊天智能合約。
你可以使用我為大家部署到Rinkeby 的以下地址之一:
-
0x56cD072f27f06a58175aEe579be55601E82D8fcD
-
0xD99f113cAd1fe2eeebe0E7383415B586704DB5a3
-
0x23CAEEA0Bb03E6298C2eAaa76fBffa403c20984f
選擇其中任何一個,它們都是指向已部署的區塊鏈Chat智能合約的地址。
合約的ABI
我們的Hook期望一個來自BlockchainChatArtifact的ABI。這是兩個新概念…
當你編譯一個智能合約時,你會得到所謂的工件。
在Remix中(一個用於創建、編譯、測試和部署智能合約的IDE),一旦你的智能合約已經編譯完成,你將在contracts/artifacts下找到工件。
這個工件包含庫的鏈接、字節碼、部署的字節碼、gas估計、方法標識符和ABI。它用於將庫地址鏈接到文件。
現在,什麼是“ABI”:
ABI代表應用程序二進制接口。 ethers需要我們的BlockchainChat智能合約的ABI,以便知道我們的智能合約可以做什麼(方法、事件、錯誤等),並為我們的前端提供與它交互的一種方式。
如果你沒有自己部署智能合約,仍然可以通過複製./contract/ blockchainchat – artifacts .json中的以下工件來繼續本文。
指向工件的Gist鏈接:
https://gist.github.com/thmsgbrt/1db36bc688d6984070badb14652ed65c
應用程序現在應該沒有錯誤了!
C – 從我們的智能合約中獲取消息並顯示它們
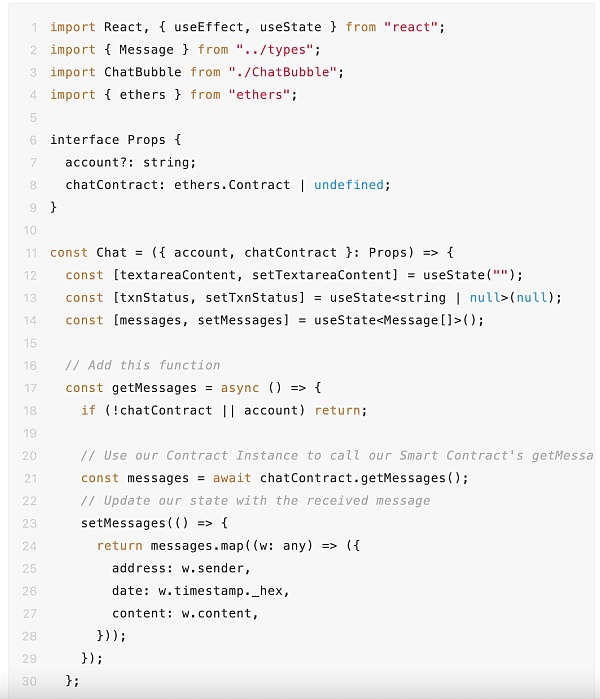
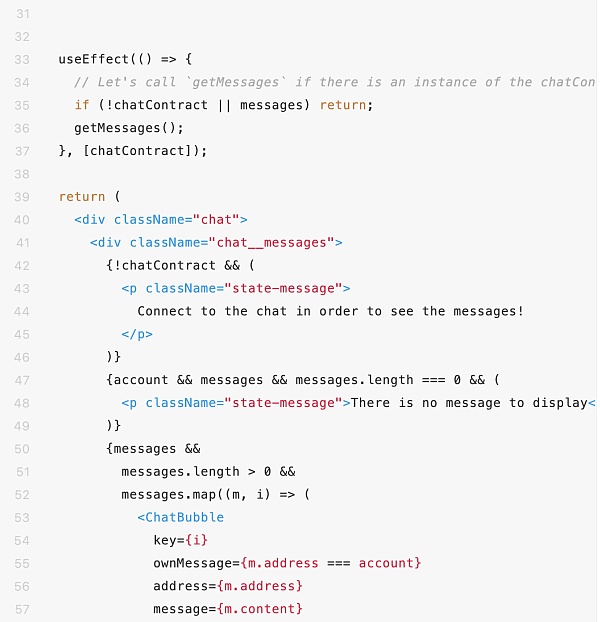
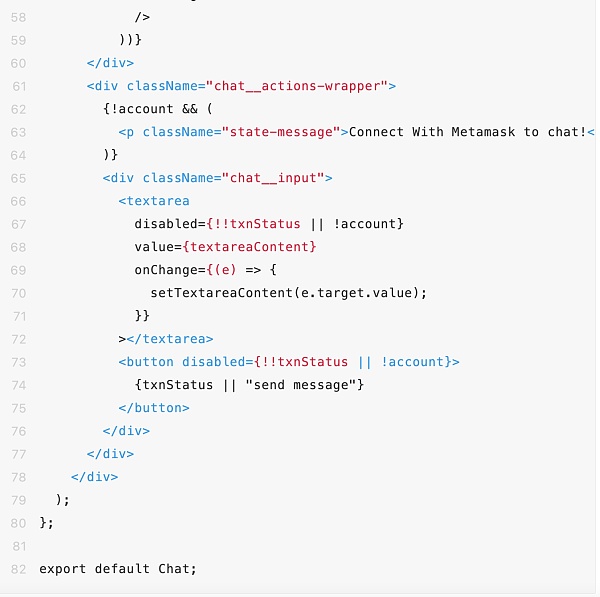
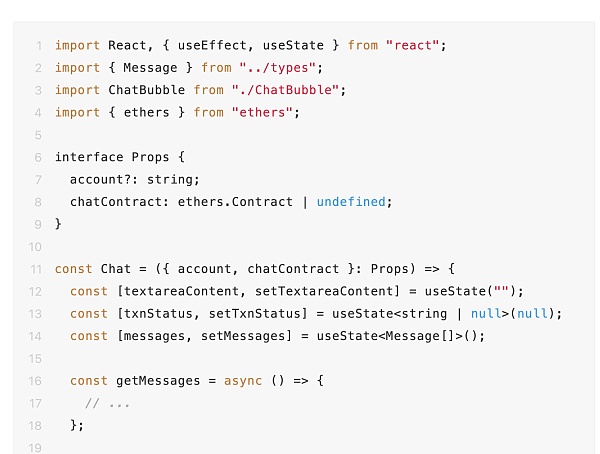
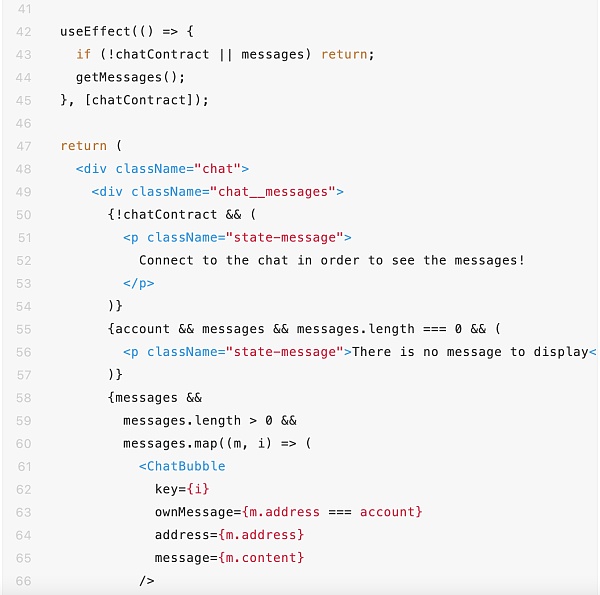
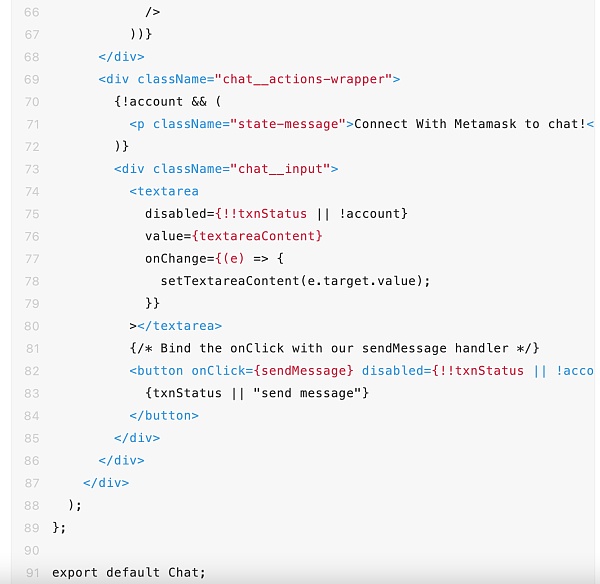
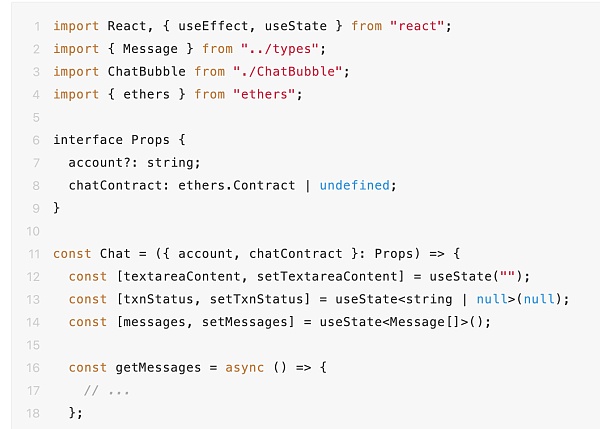
現在我們已經在前端實例化了智能合約,我們終於可以獲取消息了。打開Chat.tsx並添加以下getMessages函數:



Chat.tsx通過它的props接收chatContract實例,我們可以用它來調用chatContract.getMessages()。通過接收到的消息,我們填充messages狀態變量。
如果你的聊天智能合約發布了消息,它們應該在聊天框中可見。否則,讓我們繼續允許用戶發送消息。以下是目前為止你應該看到的:

D -允許用戶在聊天中發布消息
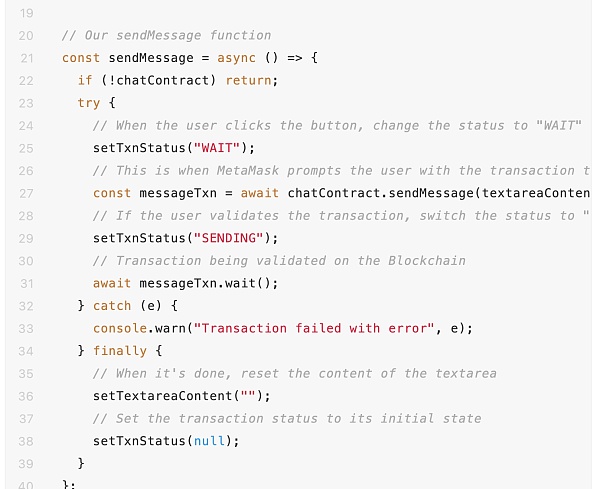
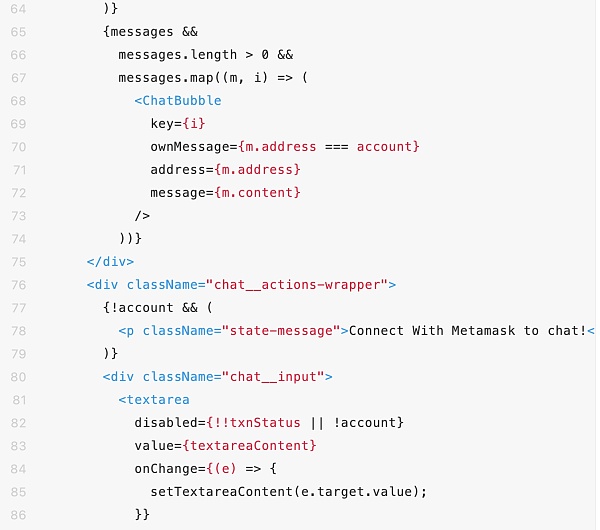
在Chat.tsx中,添加以下sendMessage函數來發布消息:





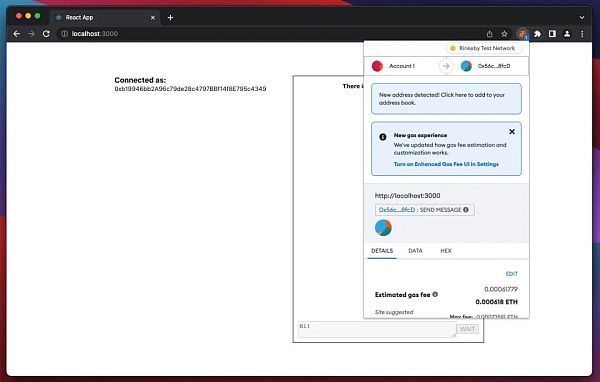
讓我們繼續,在textarea中輸入一條消息並發送它!這應該會提示MetaMask,要求驗證交易,繼續:

我們UI中的“send message”按鈕有不同的狀態。它的內容根據交易狀態而變化:
-
“WAIT”表示交易需要用戶批准。
-
“SENDING”表示交易正在被驗證。
要查看剛剛發布的消息,請重新加載頁面。它就應該會被添加。
但是在用戶體驗方面,必須重新加載頁面以查看是否有新消息發布並不是非常友好的。
E – 收聽新信息
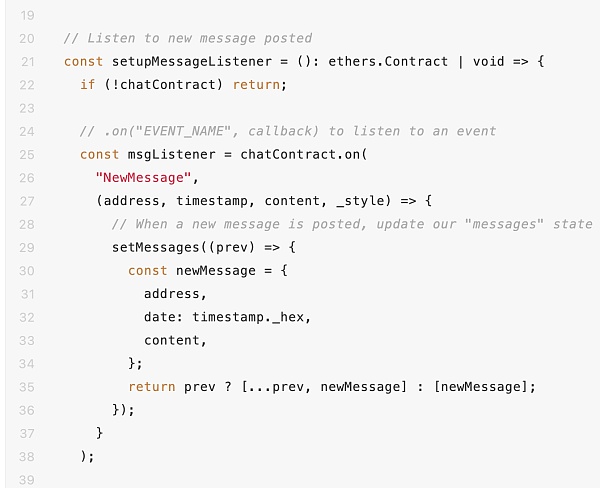
回到我們的智能合約。正如你所看到的,當用戶發布一條消息時,會觸發一個事件:

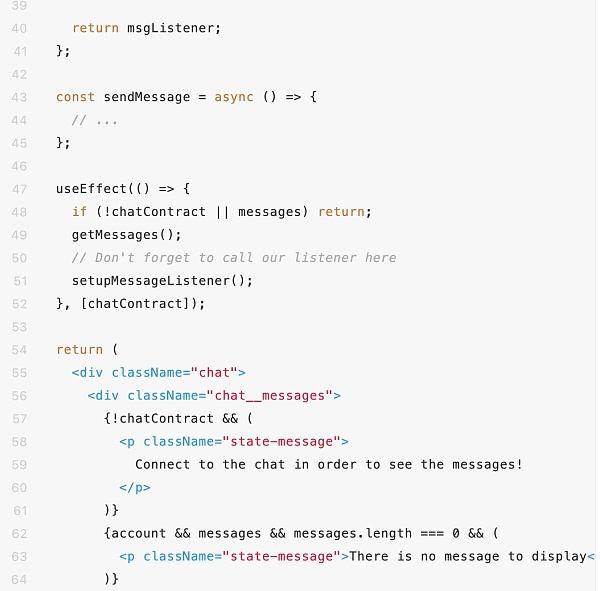
我們可以通過添加以下setupMessageListener函數來監聽這個事件:





接著,發送一條新消息,這一次,就應該不必重新加載頁面來查看剛剛發布的消息。如果另一個用戶發送消息,這顯然也是有效的。

最終項目
恭喜完成了本教程的學習。正如上面所承諾的,這裡有一個最終項目的鏈接:
https://github.com/thmsgbrt/web3-chat-powered-by-ethereum-finished-project
Source:https://betterprogramming.pub/create-a-web3-chat-powered-by-ethereum-6886824fad7