歡迎來到Truffle 系列的第三篇文章:從想法到最小可行的dapp,在這裡我們展示瞭如何使用Truffle 套件從頭開始構建一個dapp。在這篇文章中,我們將介紹如何使用Ganache 增強你的拍賣dApp。
在第一部分中,我們在Solidity中創建了一個新的智能合約項目,編譯並部署了智能合約,並在開發環境中使用Truffle CLI 與它進行交互。
在第二部分中,我們在第一部分的基礎上增加了自動化單元測試,利用了Truffle CLI 提供的自動測試運行器和庫。
在這篇文章中,我們將在第一和第二部分的基礎上,探索使用Ganache 作為我們的區塊鏈模擬器的好處,而不是Truffle CLI 捆綁的內置區塊鏈模擬器。
什麼是Ganache?
Ganache 是一個本地區塊鏈模擬器,能夠在以太坊網絡上快速和輕鬆地開發、測試和部署dapp。它使開發人員能夠模擬以太坊虛擬機,允許智能合約與其交互,就像它們部署時與以太坊區塊鏈交互一樣。
這意味著,您可以期望您的智能合約在Ganache 上的運行方式與在以太坊測試網和主網上完全相同。
Ganache 有兩種風格,Ganache 命令行界面(CLI)和Ganache 圖形用戶界面(GUI)。這兩種都有比Truffle CLI 內置的Ganache 更豐富的功能,但在這篇文章中,我們將專注於Ganache GUI,探索如何將其添加到我們的工具組合中,以大大提高生產力。
若您有興趣改用Ganache CLI 界面,您應該看看這篇關於Ganache 7 的博客和關於Ganache CLI 的三個新特性的博客,這將改善您的開發體驗。
Ganache GUI
Ganache GUI 是Ganache CLI 的圖形版本,雖然沒有Ganache CLI 的功能豐富,但它有一些很酷的功能,可以幫助提高生產力,如創建和切換多個工作空間,鏈接和取消鏈接Truffle 項目,通過內置塊資源管理器檢查塊和交易等。
您可以通過訪問Ganache 下載頁面下載適合您操作系統的Ganache GUI 版本。一旦您下載了該版本,就可以像安裝其他應用程序一樣去安裝它。

使用Ganache GUI 而不是Truffle CLI 內置的區塊鏈
在第一集中,在使用Truffle CLI 本地部署合約部分下,我們將合約部署到了Truffle 的內置區塊鏈模擬器,並通過在truffle 開發人員控制台使用”truffle develop” 命令與部署的合約進行交互。
在第二集,在添加了一些自動化單元測試後,我們通過首先運行”truffle develop”,然後運行”test ” 命令,在Truffle CLI 附帶的內置區塊鏈運行我們的測試。
回顧一下,運行”truffle develop ” 暴露了一個用於訪問Truffle 內置區塊鏈的接口。
在這篇文章中,我們將用Ganache GUI 替換Truffle 的內置區塊鏈,因為與Truffle CLI 的內置區塊鏈相比,它提供了更多的可見性和功能。為了成功地做到這一點,我們將需要為我們的項目建立一個工作空間。
設置工作區
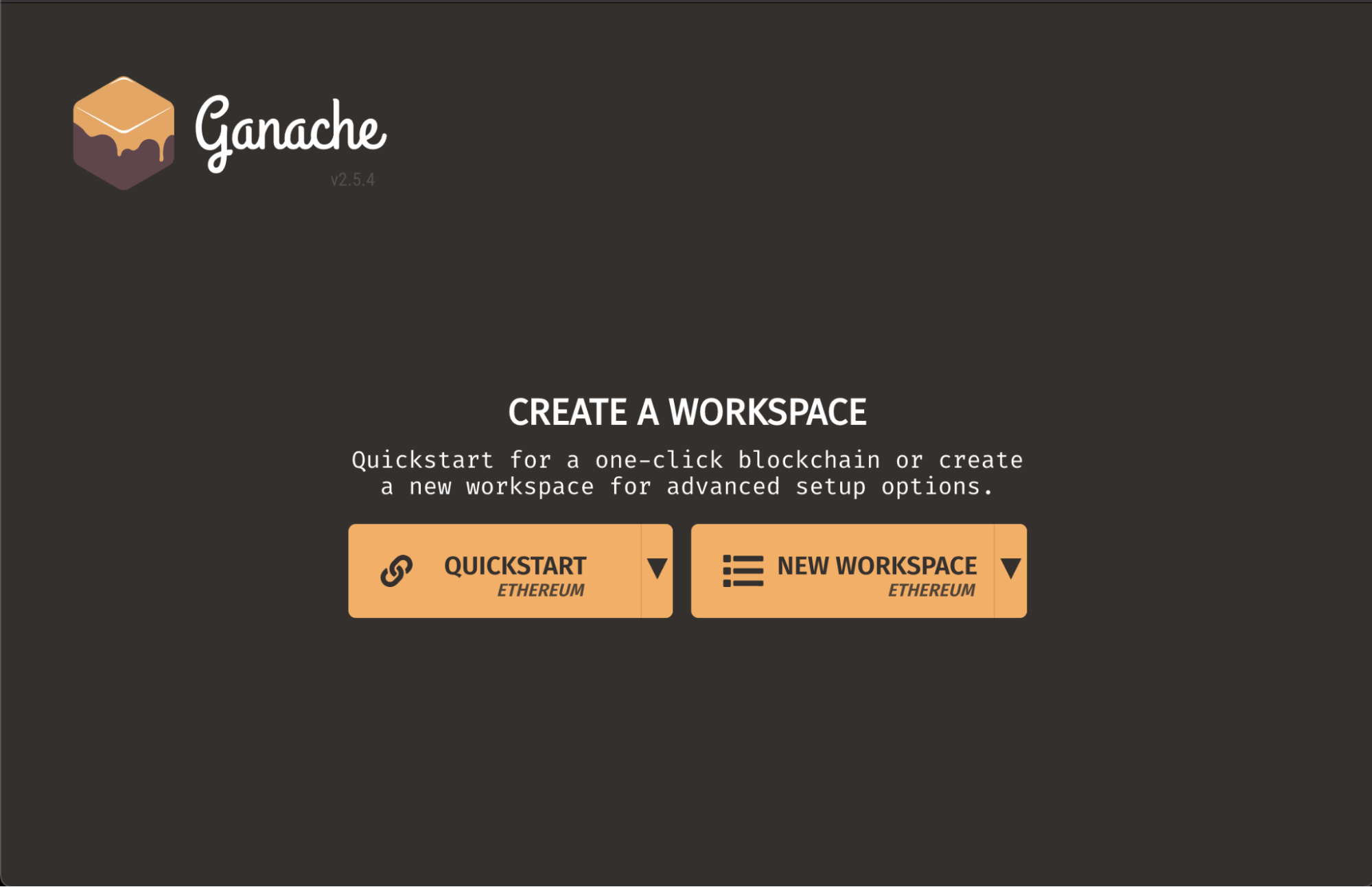
在Ganache GUI 主屏幕上,有兩個創建工作區的選項:QUICKSTART 選項和NEW WORKSPACE 選項。 QUICKSTART 選項有助於用默認的工作區配置選項一鍵啟動一個區塊鏈,而NEW WORKSPACE 選項允許在配置方面有更大的靈活性。
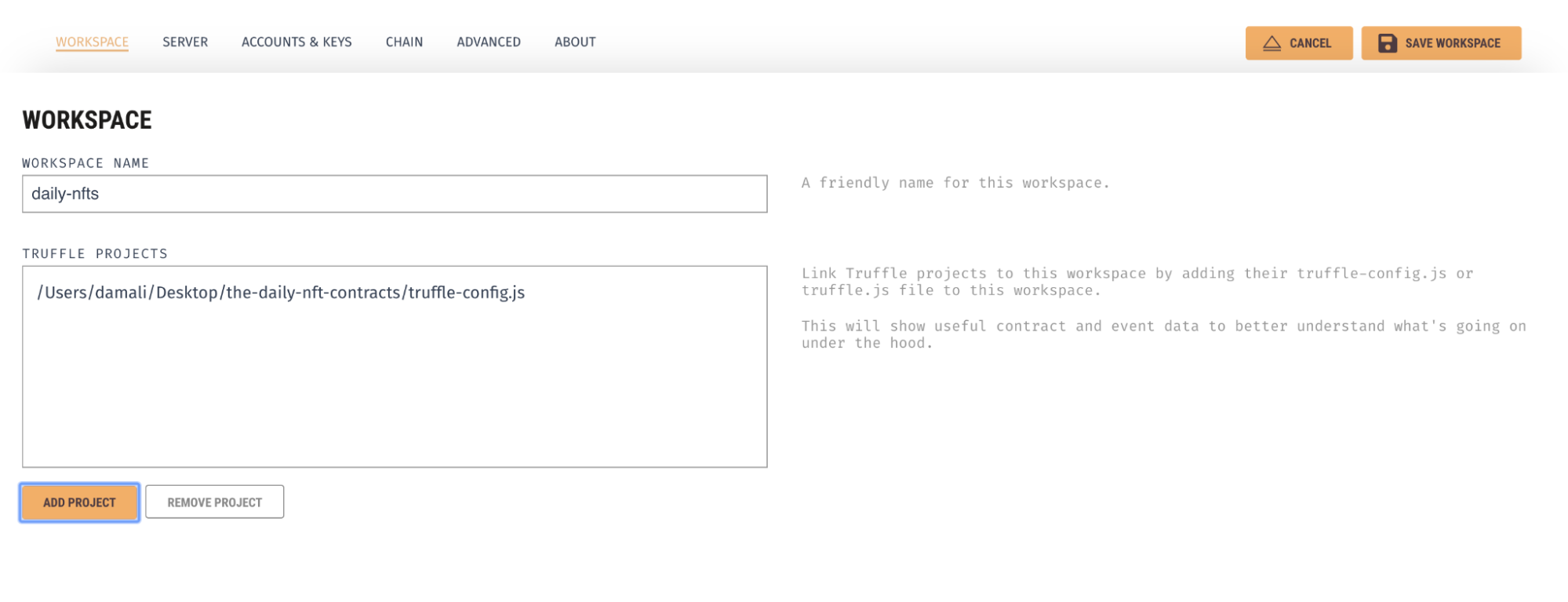
由於我們已經有一個帶有truffle-config.js 文件的工作項目,我們將使用NEW WORKSPACE 選項。點擊NEW WORKSPACE 按鈕,為您的項目輸入一個工作空間名稱,然後在TRUFFLE PROJECTS 輸入欄下選擇您的項目的truffle-config.js 文件,點擊SAVE WORKSPACE 繼續。

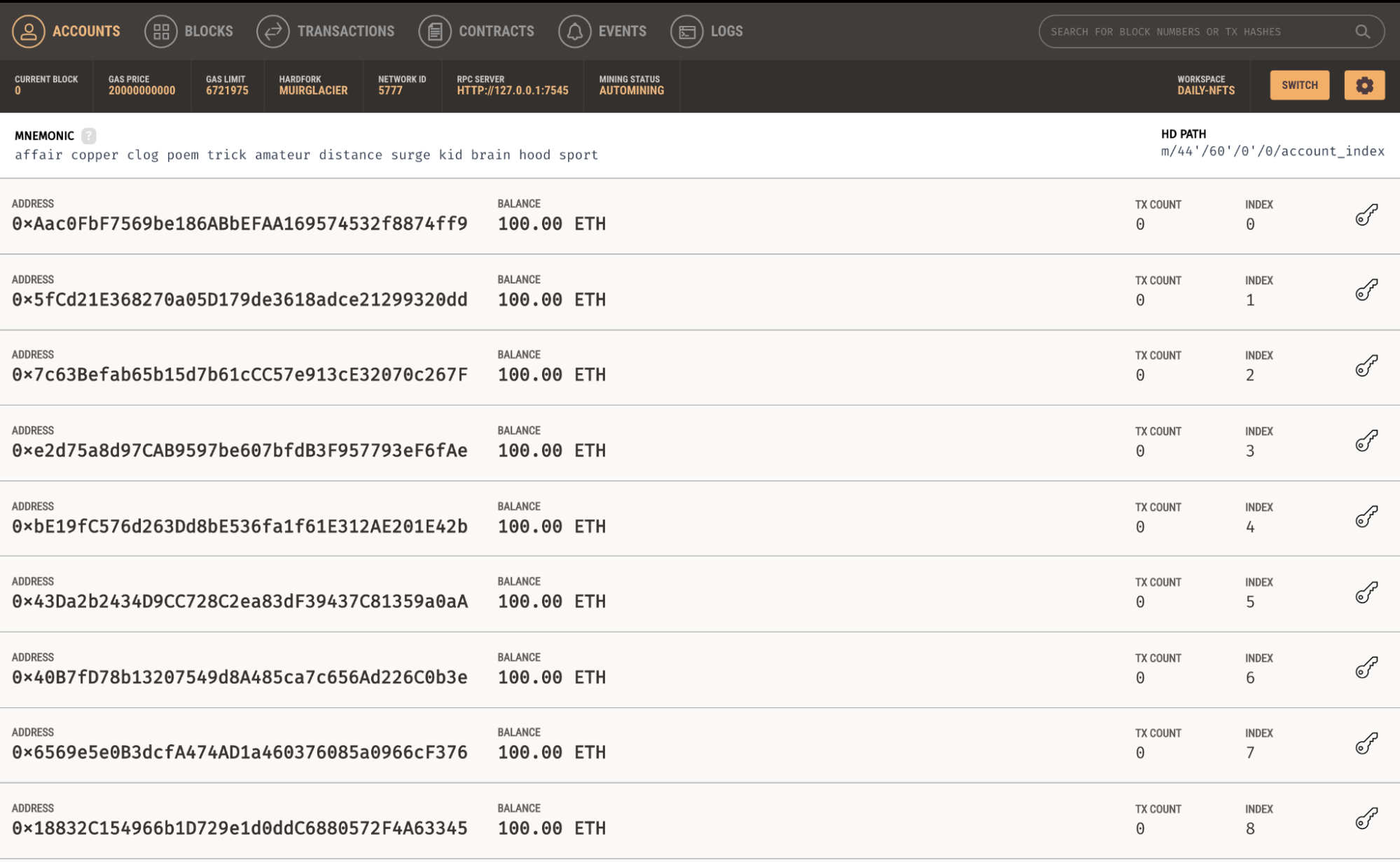
如果操作正確,您應該會看到一個帳戶頁面。此頁麵類似於第一集中運行“truffle develop”命令的響應。
它創建了10 個免費的以太坊賬戶,每個賬戶加載了100 個用於測試的假ETH 代幣。此頁面還顯示用於生成這些帳戶的助記詞種子短語,以及每個帳戶的私鑰。

用Ganache GUI 替換Truffle CLI 的內置區塊鏈
我們將深入研究其他頁面以及它們的作用,但與此同時,讓我們繼續在我們的dapp 開發工作流程中用Ganache GUI 替換Truffle CLI 的內置區塊鏈。
在我們的工作流程中,用Ganache GUI 替換Truffle CLI 的內置區塊鏈意味著合約部署、交互和測試將針對這個新的區塊鏈模擬器運行;Ganache GUI,因為它有一個用戶界面,我們將更深入地了解底層發生的事情。
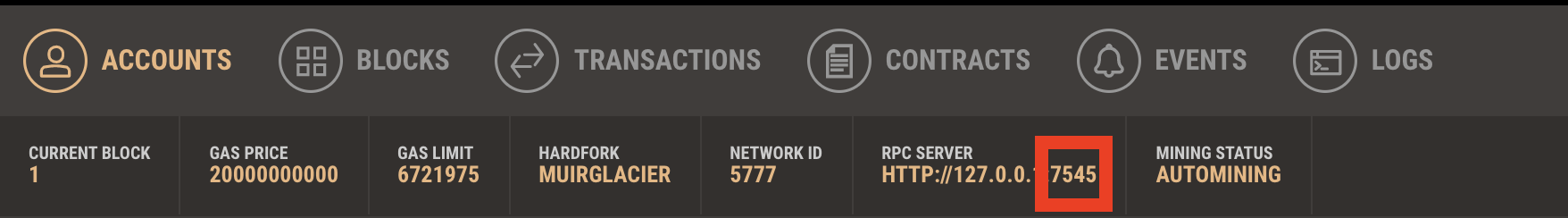
為此,我們需要做的就是更新truffle-config.js 文件中的“development.port”值,以指向我們的Ganache GUI 實例公開的端口,通常是端口7547。
請注意,我們目前將該值設置為8545,這是truffle CLI 內部區塊鏈運行的端口——您可以通過運行“truffle develop”命令來查看。

…
development:{
host:”127.0.0.1″,
port:7545,
network_id:”*”,// Any network (default: none)
},
…
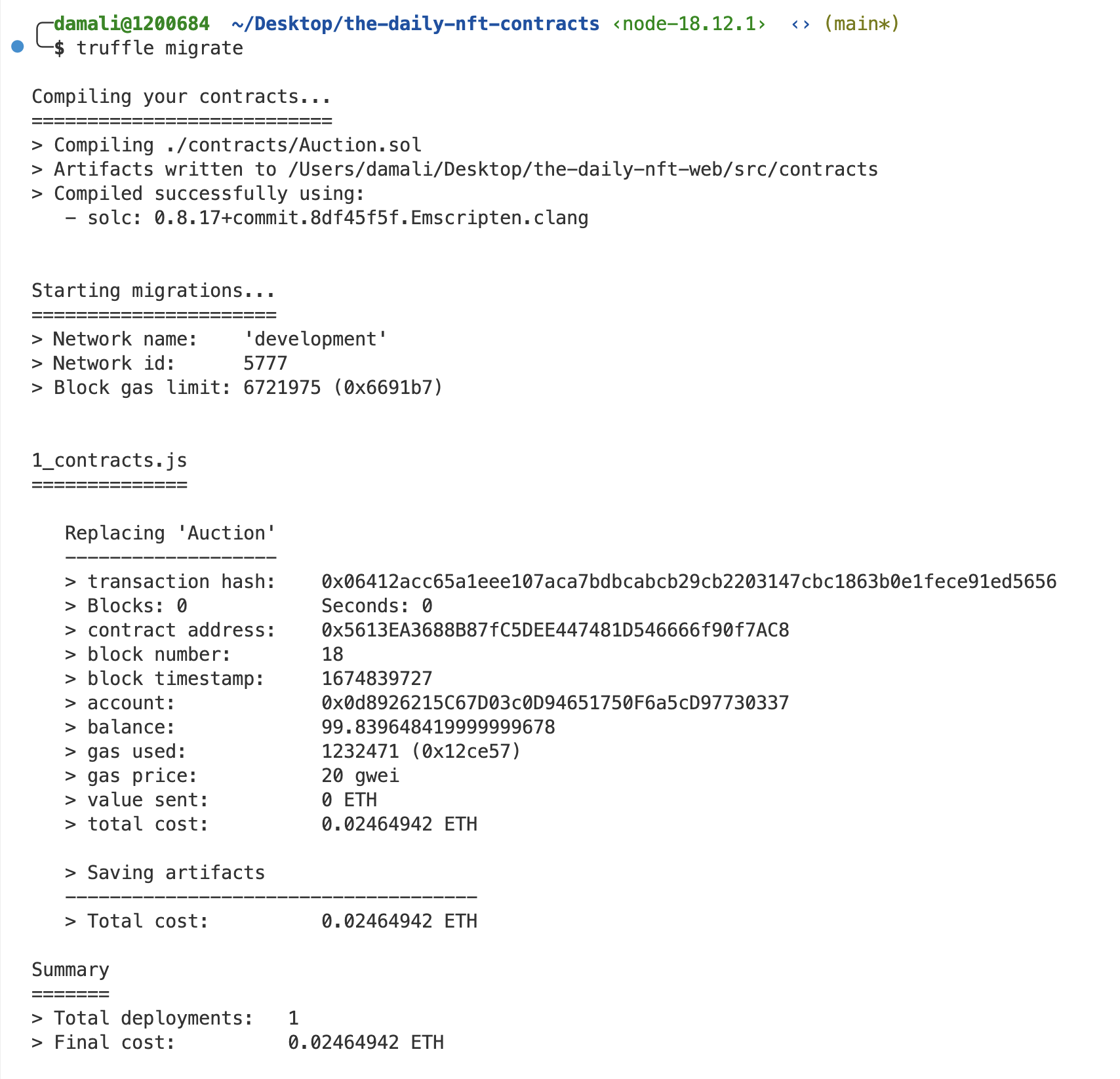
更新端口值後,我們現在可以將合約部署到Ganache GUI。為此,導航到項目根目錄並運行命令“truffle migrate”。
回想一下,在前幾集中,要訪問區塊鏈節點,我們必須先運行“truffle develop” 命令來啟動Truffle 的內部區塊鏈,然後再運行“migrate” 和“test” 等實際命令。
現在,由於我們運行獨立的Ganache GUI,我們可以完全跳過第一個命令- “truffle develop” 並直接運行實際命令。唯一的要求是我們在所有命令前加上“truffle” 關鍵字,例如“truffle migrate” 和“truffle test”,而不僅僅是“migrate” 和“test”

與部署在Ganache GUI 上的智能合約進行交互
您仍然可以像在第一集中那樣與部署的合約進行交互,請參閱使用Truffle CLI 與本地部署的合約交互部分以獲取更多信息。
唯一的區別是我們在訪問Truffle CLI 控制台時使用的命令。在第一集中,我們使用“truffle develop” 命令訪問了Truffle CLI 的區塊鏈,然後檢索了我們部署的合約。
在這一集中,由於我們不再依賴內置的Truffle CLI 區塊鏈,我們將使用命令“truffle console” 打開一個控制台來獲取已部署的合約並與之交互。
請注意,命令“truffle console” 的控制台不會像“truffle develop” 那樣啟動任何區塊鏈實例。相反,它會啟動一個環境來運行您在truffle-config.js 文件中設置的默認區塊鏈並與之交互。
在這個新控制台中,請隨意嘗試使用Truffle CLI 與本地部署的合約交互部分中的所有代碼示例。它們應該仍然可以正常工作。
在Ganache GUI 運行自動化測試
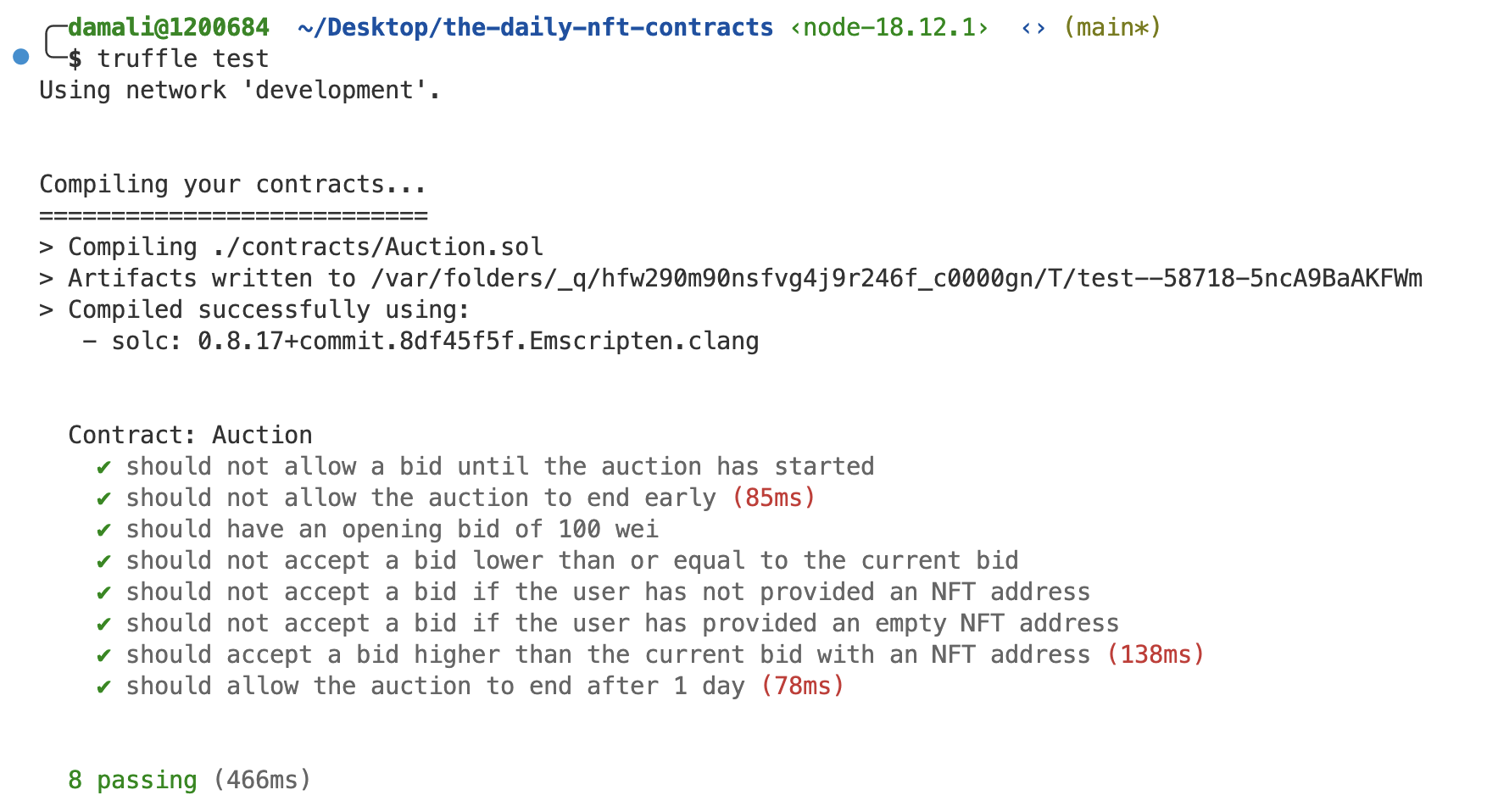
在第二集中,我們編寫了一些針對Truffle CLI 附帶的內置區塊鏈運行的單元測試,現在由於我們將其替換為Ganache GUI,讓我們看看如何在Ganache GUI 運行自動化測試。
在Ganache GUI 運行我們的測試就像在我們的Truffle 項目的根目錄上運行“truffle test” 一樣簡單。由於我們已經更新了truffle-config.js 文件以指向運行Ganache GUI 的端口,因此以“truffle” 為前綴的每個命令都將自動連接到Ganache GUI 並在其上運行。

使用Ganache GUI 比使用Truffle CLI 的內置區塊鏈的好處
Ganache GUI 的一項便利功能是能夠創建和維護多個工作區,包括能夠從這些工作區鏈接和取消鏈接Truffle 項目。工作區特別有用,因為它們允許您隨著時間的推移保留智能合約交互歷史記錄,包括日誌、事件、交易等。
Ganache GUI 的另一個有用特性是它擁有的可用頁面和視圖的數量,每個顯示了不同類型的信息以幫助dapp 開發人員更深入地了解他們的智能合約。其中一些頁麵包括:
- 一個帳戶頁面,顯示生成的帳戶、它們的餘額、帳戶執行的交易數量、帳戶索引和帳戶的私鑰- 如果您單擊每個帳戶右側的鑰匙圖標, 會顯示出它們的私鑰。
- 此頁面是默認頁面,當您需要仔細檢查哪個帳戶做了什麼以及特定帳戶的ETH 餘額和交易時,它會派上用場。
- 一個區塊頁面,顯示區塊鏈上產生的每個區塊,以及使用的gas 和交易。這與您在etherscan.io 上找到的類似,但功能少得多。它很有用,因為它允許您模擬區塊鏈瀏覽器。
- 一個列出在區塊鏈運行的所有交易的交易頁面。交易頁面和區塊頁面一起提供了很多關於您的智能合約的洞察力,就像區塊瀏覽器一樣。
它也是一個很好的資源,以防您想返回到以前的事務並了解更多有關它們的信息,尤其是在調試期間。工作區功能使此信息可以隨著時間的推移而持久化,這是Truffle CLI 的內置區塊鏈中無法獲得的。
- 一個合約頁面,列出了您工作區的Truffle 項目中包含的合約。單擊任何列出的合約將打開一個視圖,向您顯示合約存儲中包含的所有值,包括變量、它們的對應值以及合約的可用函數、地址和部署交易。
- 一個事件頁面,其中列出了自工作區創建以來觸發的所有事件。 Ganache 將嘗試解碼由您的Truffle 項目中的合約觸發的事件。
顯示服務器日誌的日誌頁面,這對調試很有用。
下一步是什麼?
到目前為止,我們已經看到了一些將Ganache GUI 添加到我們的工作流程中可以使構建更容易並提供更多調試和可見性選項的方法。
接下來,我們將探索使用Truffle 調試器和console.log 功能調試智能合約代碼的方法。在此之前,請密切關注Truffle 的Twitter 和我們的GitHub 討論頁面以獲取更多動態。
我們還每週舉行一次名為Web3 Unleashed 的直播會議,我們在會上構建、採訪web3 社區的開發人員,並討論整個生態系統的重要發展。如果您更喜歡書面材料,可以在Truffle Youtube 頻道和我們網站的Unleashed 部分找到過去的劇集。