摘要:編者註:JWT 是JSON web Token 的簡稱,本質是一個token ,是一種緊湊的URL 安全方法,用於在網絡通信的雙方之間傳遞。以下為原文。一個使用簽名信息用web3 驗證用戶的簡單方法以太坊登錄很快就會成為用戶標準,不再需要密碼,這已經不是什麼新鮮事了。儘管如此,dApp …
編者註:JWT 是JSON web Token 的簡稱,本質是一個token ,是一種緊湊的URL 安全方法,用於在網絡通信的雙方之間傳遞。以下為原文。
一個使用簽名信息用web3 驗證用戶的簡單方法

以太坊登錄很快就會成為用戶標準,不再需要密碼,這已經不是什麼新鮮事了。儘管如此,dApp 開發仍然是一個相當新的賽道,其開發的許多標準仍在設定之中。
現在,所有的開發者都在延續用傳統做法編寫dApp ,本能地使用相同的JWT 進行認證。我這裡提出一個稍微不同的方法。
我自己也開始使用JWT 開發dApp 。從第一個項目開始,我就覺得認證總是變得很棘手,而且在這個過程中一定有些多餘的東西。在幾個項目之後,我意識到JWT 本身就是多餘的。讓我解釋一下原因:

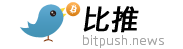
這張圖顯示了我在前幾個項目中是如何進行認證的。這裡的方案幾乎完全複製了JWT 的標準程序,唯一的一點是,用戶發送的不是登錄和密碼,而是簽名。
為什麼我們需要得到JWT 呢?畢竟,即使沒有它,你也可以通過從用戶的簽名中獲取地址來可靠地識別身份。
下面是如何簡化的:

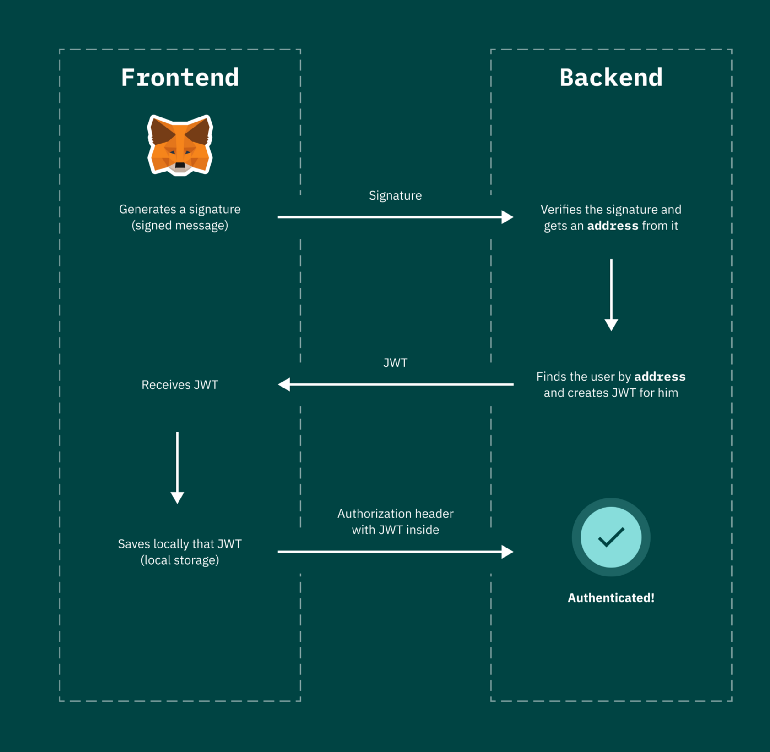
使用web3-token 的認證流程
用戶依舊會產生一個簽名,但裡面有了一個過期日期,所以即便攻擊者得到了這個簽名,也持續不了多久(和JWT 一樣)。此外,簽名被放在標準的授權頭中,並在服務器上通過獲取用戶的地址和在數據庫中找到用戶來處理。這就是全部。你不需要在服務器上不斷地更新JWT 的加密密鑰,所以通常來說,服務器承擔了絕大部分職責。
為了進一步簡化這一流程,我製作了 web3-token 模塊。要安裝它,請使用以下命令。
$ npm 和 web3-token
這個模塊既可以用在服務器上,也可以用在客戶端。
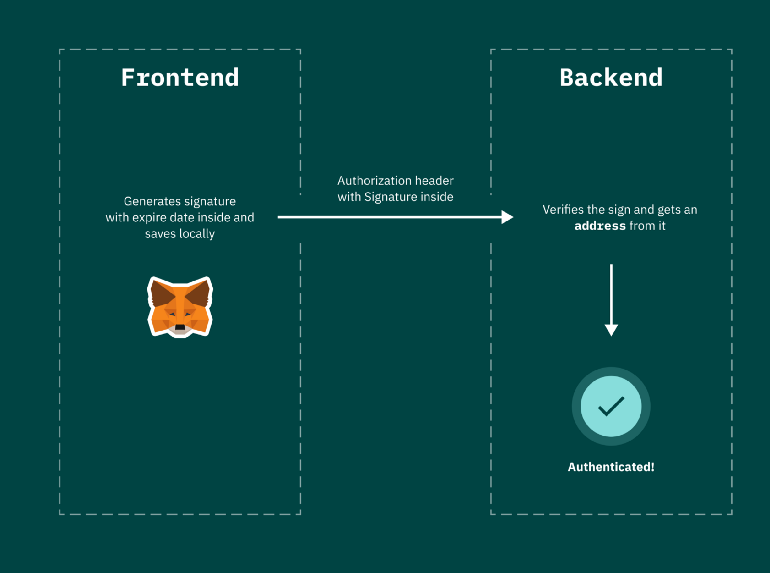
讓我們看一個例子,從客戶端開始:

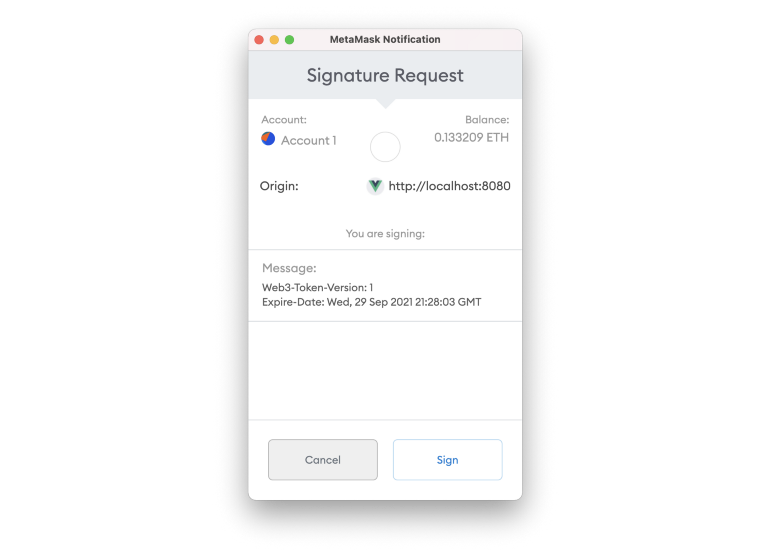
調用.sign 方法後,你會看到與此類似的東西( 如果你使用的是MetaMask )。

MetaMask提醒去簽署令牌
正如你所看到的,該信息對用戶來說是完全透明的,因為他們必須看到他們正在簽署的東西。因此,我決定不使用JSON 結構來提高可讀性,而是使用與HTTP 頭相同的結構。
在消息的正文中,我們可以看到令牌的版本和過期日期。
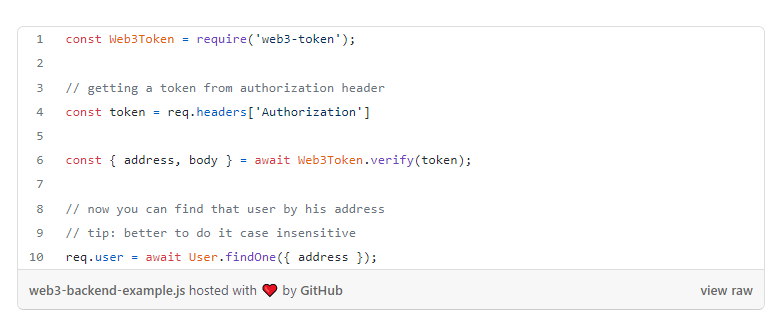
接下來,這裡是後端(Node.js)對這個令牌的處理。

這很簡單,只有一行,模塊會處理所有與加密問題。我們則可以從簽名中獲得用戶的地址,並使用這個地址在數據庫中找到他們。舉個例子,然後你就可以通過他的地址授予這個用戶一個NFT 。
最終我們得到了一個非常方便的無狀態用戶認證方法,這也是混合型dApp 的理想選擇。唯一的缺點是,它很難在Postman 中測試