作者:Lorenzo Sicilia,Outlier Ventures;翻譯:0xxz@金色財經
雖然Web3 涉及無需許可和可驗證性,但仍有太多專案擁有使用AWS、GCP、Vercel、Netlify 等託管式的完全中心化前端。
這些平台因其出色的開發者體驗和合理的成本而成為最受開發者歡迎的工具。部署完全去中心化的應用程式並不簡單,工具也不成熟。
在本文中,我們描述瞭如何輕鬆部署和託管完全去中心化的前端——只需一次性支付0.003 美元即可購買約1MB 的資產。
在Outlier Ventures 產品和工程團隊中,我們花了很多時間討論和思考有助於塑造我們去中心化未來的新技術。你可以查看我們的Web3 技術雷達。
除了花時間幫助我們的投資組合公司做出正確的技術選擇之外,我們還自己建立應用程式- 例如,Scott Canning 最近在NEAR 上建立的去中心化融資平台專案。
我們決定在Web3 堆疊上建立更多內容,並在此過程中撰寫許多不同的設計選擇,並在一系列部落格文章中記錄我們的發現。在本文中,我們將關注DePIN,特別是去中心化儲存的主題。
各種DePIN(去中心化實體基礎設施網路)允許開發人員利用像AWS、Google雲端、Azure 等提供的同類服務,但以真正去中心化的方式。擁有閒置運算能力的參與者會被激勵將其資源貢獻給一個有效的雲端運算平台,該平台沒有中介機構,也沒有整體的中心控制點或故障。
這篇文章解釋了:
-
DePIN和去中心化儲存的挑戰
-
我們如何解決託管挑戰
-
我們所做的技術選擇
-
Arweave 基礎知識
-
arweave-bundle 簡介,這是一個直接從CI/CD 部署去中心化前端的函式庫。
去中心化儲存的挑戰
如果前端中心化託管,那麼DApp 就不是真正去中心化的。如果網站前端無法登入或包含漏洞或更糟糕如第三方破壞網站,使用者對它們缺乏信心,那麼擁有無需許可合約有什麼好處?
當後端和前端都完全透明時,人們經常重複的「Don’t trust, verify」才會變得更有意義。
決定託管解決方案
評估在何處託管dApp 時需要牢記的一些驗收標準:
1.確保不可篡改性和可訪問性:允許追蹤公共基礎設施上已部署文件的版本控制,dApp 應該是「不可停止的(unstoppable)」。
2、易於部署:易於發布新內容並且能夠與CI/CD 整合。
3、成本:盡量便宜
4、加密支付:一種我們可以使用代幣支付而不必被迫退回法幣通道的服務
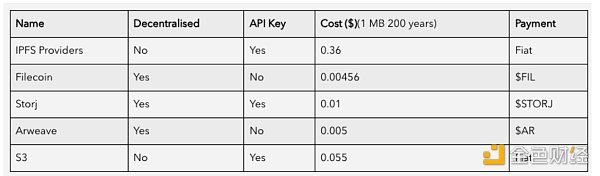
定義了這些要求後,我們確定了一些可用的選項:
-
IPFS(使用我們託管的節點)
-
IPFS(使用第三方提供者)
-
Filecoin
-
Storj
-
Arweave
出於我們dApp 的目的,我們決定盡量減少對Piñata、Web3.storage 或Infura 等任何第三方解決方案的依賴。雖然它們在易於部署等方面帶來了許多優勢,但它們需要API 金鑰,我們將其視為單點故障和控制風險。只要有API 金鑰,就無法保證不可篡改性和可及性。
不可避免地存在權衡。在Outlier,我們經常採用IPFS 來託管靜態內容。我們甚至討論了託管我們自己的IPFS 節點。這將為最終用戶提供驗證特定部署是否與已部署的程式碼套件的CID 相符的機會,並且我們可以利用IPNS 和IPFS 以及ENS 來允許可變的IPFS CID 指標更新網站內容並透過HTTPS 啟用網域名稱解析時。
然而,由於IPFS 本身不是一個激勵網絡,因此將dApp 固定到我們自己的節點可能會造成單點故障,這是我們嚴格試圖避免的。
-
我們研究了IPFS 固定解決方案,例如https://web3.storage/,它提供了出色的開發人員體驗,但最終它是一個中心化解決方案,因為它基於他們持有的金鑰,並且允許他們隨時撤銷服務時間。這是一項有用的服務,但在這種情況下,我們決定它不會為我們提供我們所追求的完全去中心化的體驗。
-
基於同樣的原因,另一個解決方案https://filebase.com/被排除。
-
接下來,我們考慮了Filecoin,它在IPFS 之上提供了一個層,並激勵提供者透過將內容固定到IPFS 節點來提供儲存空間。以Filecoin 向提供者支付費用,並且由於IPFS 和Filecoin 都是由Protocol Labs 開發的,因此這是一種流暢且連貫的體驗。如果不是他們的商業模式取決於交易,我們可能會選擇Filecoin 。作為開發人員,我們不需要持續考慮向誰付款以及支付多少錢,因此對於我們的特定用例,我們也排除了Filecoin。
-
我們的第三個選擇Arweave 為我們提供了技術權衡,但最終是我們選擇的解決方案。雖然每次上傳的成本很低——每次大約0.003 美元,而且該網路已經存在五年了,但工具和資源比Filecoin 和IPFS 生態系統中的要少,因此我們必須解決一些有趣的挑戰——包括開發我們的自己的庫,用於直接從我們的CI/CD 捆綁和上傳。
Arweave 工具
你可以在這裡按照我們的步驟熟悉如何將內容上傳到Arweave(又名Permaweb)。
首先,我們熟悉了基礎知識。在我們決定建立一個簡單的React 應用程式後,我們的第一站是https://cookbook.arweave.dev/,在那裡我們找到了大量用於將資料上傳到Arweave 的有用資源,包括部署應用程式。
先決條件
你需要安裝Node,以及npx 和pnpm。你還需要一個交易所帳戶,可以在其中購買一些用於部署的AR。我們使用Arweave 的主網而不是測試網,因為它足夠便宜,可以進行實驗。
第一步是創建一個Arwave 錢包並用一些AR 為其提供資金。有趣的是,最簡單的方法是透過CEX。
檢查資金是否已到達你的地址:https: //viewblock.io/arweave
創建你的錢包:
$ mkdir upload-arweave
$ pnpm install arweave
$ node -e “require(‘arweave’).init({}).wallets.generate().then(JSON.stringify).then(console.log.bind(console)) > wallet.json
現在你有了一個wallet.json,其中包含你的私鑰和公鑰。透過運行查找地址:
npx arweave-bundler address
你需要提供少量AR 資金。有趣的是,最簡單的方法是透過CEX。
檢查資金是否已到達你的地址:https: //viewblock.io/arweave
之後,你可以開始寫幾行程式碼來部署某些內容。
Arweave Hello World
首先創建一個簡單的網頁應用程式。今天最簡單的就是`pnpm create vite`並選擇最適合你的預設值。
然後查看https://cookbook.arweave.dev/,你可以在其中找到大量用於將數據(包括部署應用程式)上傳到Arweave 的有用資源,或者繼續瀏覽部落格文章以獲取好的方法。
建立一個名為ar-deploy.js 的檔案並貼上以下內容:
import Arweave from “arweave”;
import fs from “fs”;
// load the JWK wallet key file from disk
const jwk = JSON.parse(fs.readFileSync(‘./wallet.json’).toString());
// initialize arweave
const arweave = Arweave.init({ host: “arweave.net”, port: 443, protocol: “https”, });
const tx = await arweave.createTransaction( { data: “Hello world!”, }, jwk );
await arweave.transactions.sign(tx, jwk);
arweave.transactions.post(tx).then(console.log).catch(console.log); console.log(`https://arweave.net/${tx.id}`);
使用“node ar-deploy.js”運行它……你剛剛將第一個內容部署到了Permaweb!這很好,但還不夠有用。
上傳一個文件
下一步是上傳實際文件而不是字串。為此,你需要處理標籤。網關需要知道它正在提供什麼類型的資料(例如圖像/png)。
import Arweave from ‘arweave’;
import fs from “fs”; // load the JWK wallet key file from disk
let key = JSON.parse(fs.readFileSync(“walletFile.txt”).toString());
// initialize an arweave instance
const arweave = Arweave.init({});
// load the data from disk
const imageData = fs.readFileSync(`iamges/myImage.png`);
// create a data transaction
let transaction = await arweave.createTransaction({ data: imageData }, key);
// add a custom tag that tells the gateway how to serve this data to a browser
transaction.addTag(‘Content-Type’, ‘image/png’);
// you must sign the transaction with your key before posting
await arweave.transactions.sign(transaction, key);
// create an uploader that will seed your data to the network
let uploader = await arweave.transactions.getUploader(transaction);
// run the uploader until it completes the upload.
while (!uploader.isComplete) { await uploader.uploadChunk(); }
上傳多個文件
事情開始變得有趣,但在遍歷目錄並將所有文件發佈到Permaweb 之前,還有最後一個概念需要掌握:理解清單的概念。
將檔案上傳到Arweave 時,每個檔案都會分配自己唯一的交易ID。預設情況下,這些ID 不以任何特定方式分組或組織。
因此,清單是一個JSON 文件,其中包含一組文件的所有ID。它還包含一個索引屬性,該屬性指向指向任何交易ID 的別名。
{ “manifest”: “arweave/paths”,
“version”: “0.1.0”,
“index”: { “path”: “index.html” },
“paths”: { “index.html”: { “id”: “cG7Hdi_iTQPoEYgQJFqJ8NMpN4KoZ-vH_j7pG4iP7NI” }, “js/style.css”: { “id”: “fZ4d7bkCAUiXUKpDXM455″Ppix>PcspV.5」PUiXUKvS454575)>A4525 月”id”: “fZ4d7bkCAUiXSfo3zFsPiQvpLVKVtXUKB6kiLNt2XVQ” }, “css/mobile.css”: { “id”: “fZ4d7bkCAUiXSfo3zFsPiQvvpLVKVtXB66″p -QsozsYu2wor0ZygI5Zoa_fRYFc8_X1RkYmw_fU” }, ” assets/img/icon.png”: { “id”: “0543SMRGYuGKTaqLzmpOyK4AxAB96Fra2guHzYxjRGo” } } }
Arweave 交易很便宜,但創建如此多的交易遠非理想,特別是當網路擁塞時。
雖然此解決方案可行,但它不是最佳方案,因此我們轉向下一個解決方案:Arweave bundles ( ANS-104 )
Arweave bundles
交易捆綁是一種特殊類型的Arweave 交易。它允許將多個其他交易和/或資料項目捆綁在其中。由於交易包中含有許多嵌套交易,因此它們是Arweave 能夠擴展到每秒數千個交易的關鍵。
我們的主要要求是能夠將檔案和資產捆綁在一起,以便我們可以在建立應用程式後以原子方式上傳,從而擁有正確版本的dApp,而不是零散地上傳單個檔案。這也具有成本優勢,因為這意味著我們只需為上傳付費一次。
我們考慮使用Iris(以前稱為Bundlr),它具有良好的開發人員體驗,包括允許使用許多代幣進行支付,支援不同的鏈並允許在Arweave 和其他我們沒有的功能之上增加了一層額外的費用需要。
你可以利用名為arbundles 的開源程式庫並添加一些黏合功能,從而在不使用Irys 服務的情況下利用捆綁功能。
import { bundleAndSignData, createData } 從 “arbundles”;
const dataItems = [createData(“some data”), createData(“some other data”)];
const signer = new ArweaveSigner(jwk);
const bundle = await bundleAndSignData(dataItems, signer);
我們的Arweave 實用程式:arweave-bundler
我們決定創建自己的Arweave 實用程序,以便直接在CI/CD 中利用捆綁功能,並使步驟始終可重複。
在Arweave Bundler 的公共儲存庫中,你將找到一個GitHub Action 和CLI,用於從目錄上傳靜態資產,這非常適合將單頁應用程式(Single Page App,SPA) 或其他靜態內容發佈到Arweave。
如果你想使用GitHub Action,設定如下:
uses: outlierventures/arweave-bundler-action@v0.3.1
with: directory: build/
private-key: ${secret.ARWEAVE_PRIVATE_KEY}
dry-run: false network: arweave.net
確保將私鑰新增至儲存庫的GitHub Secrets 。如果你希望使用CLI,請按照以下步驟捆綁和部署你的Web 應用程式:
npx arweave-bundler upload build/ –private-key ${PRIVATE_KEY}
始終確保你的私鑰儲存為環境變數。
結論
Arweave 提供了一種廉價且便捷的方式來永久儲存Web 應用程式前端,證明去中心化儲存比中心化儲存更便宜。另一方面,雖然中心化儲存供應商擁有經過驗證的商業模式,但我們需要等待Arweave 模型是否能夠通過時間的考驗。主要挑戰是激勵調整,即費用。在一個沒有租金且只收取一次性費用的系統中,如果節點不再獲得足夠的獎勵,它們可能會決定離開。
雖然這個發現過程中最複雜的部分是在無法存取大量文件或範例的情況下找到我們的方法,但我們最終找到了一個有彈性的解決方案,我們希望其他開發人員能夠從使用arweave-bundler 簡化其部署過程中受益。
我們的下一個任務是研究去中心化的域名管理。我們的下一篇文章將重點放在實施ENS 和ANT(Arweave 名稱代幣)所涉及的挑戰和決策。